Egy kezdő is könnyedén honlapot varázsolhat magának a Dreamweaver programmal, most a legalapvetőbb dolgokkal foglalkozunk...
Ezt a cikket azoknak ajánlom, akik szeretnének egy egyszerű honlapot készíteni.
Ez alapjában véve nagyon egyszerű feladat, néhány alapvető dolgot kell csak
megtanulni. Ennyi tudás már bőven elegendő ahhoz, hogy ha egy szolgáltatónál
kapunk néhány Mbyte tárterületet, akkor saját web oldaluk legyen. A netet böngészve
könnyedén találhatunk olyan szolgáltatót, ahol az e-mail címen kívül honlapunknak
is helyet kapunk.
Egy HTML forráskódot tartalmazó fájlt kell létrehoznunk, de kezdjük a legalapvetőbb
dologgal, a fájl nevével. Ezt majd index.html-nek vagy index.htm-nek nevezzük
el. Szolgáltatótól függ, hogy melyik a jó megoldás (általában az első). Ez az
index.html fogja tartalmazni a fő oldalunk tartalmát. Ez azt jelenti, hogy nem
csak jó hosszú lapunk lehet, hanem könyv módjára több, ezeket már tetszőlegesen
elnevezhetjük, a kiterjesztés pl. htm legyen. Csak az első oldalt szokásos index.html-nek
elnevezni, az ékezetes betűket valamint a kis és nagy betűket kerüljük, mert
ebből csak gond lehet.
Egy HTML forrást tartalmazó fájl első ránézésre borzasztó lehet. Talán most
nem is érdemes ennek a szerkezetébe belemenni, mert a lényeges részeket programmal
generálhatjuk. Ez tulajdonképpen egy szövegszerkesztő. Sok olyan programot készítettek
mely HTML oldalak szerkesztésére alkalmas. Nézzünk ezek közül, egy viszonylag
egyszerűt a Dreamweavert:

Ez a 3-as verzió, de már 4-es is van. Kezdetnek a 3-as verzió alapjait sajátítsuk
el, a programot a Macromedia oldalárol
tölthetjük le. A program indításakor lehetőségünk lesz a regisztrációra (fizetni
kell a programért), de 30 napig e nélkül is használhatjuk. Ha sikerült elindítani
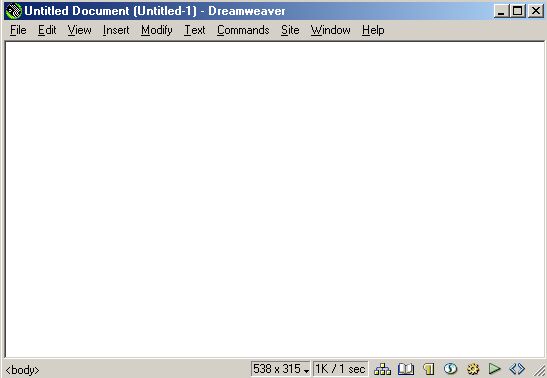
a programot, akkor zárjunk be minden egyéb ablakot ami megjelenik, csak ezt
hagyjuk meg:

Ez így ránézésre roppant egyszerűnek néz ki.
Ha magyar nyelű lesz a lapunk, akkor az ékezetes betűk tisztességes megjelenítéséhez
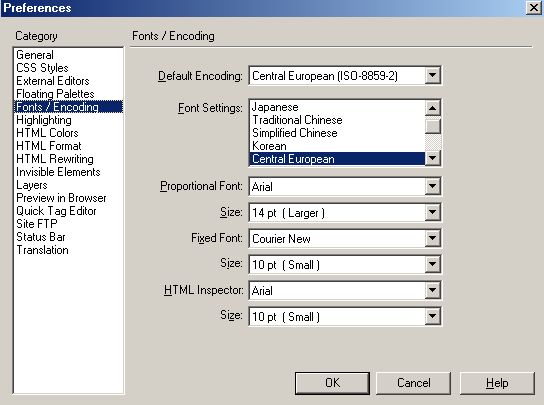
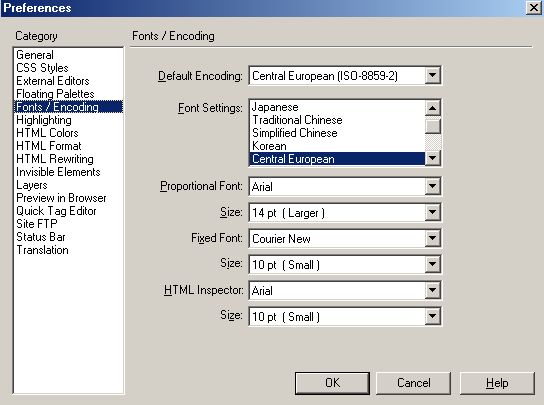
be kell állítani a Dreamweavert. A szövegszerkesztő Edit részére kattintva és
a Preferences részét kiválasztva a következő dolgokat érdemes beállítani:

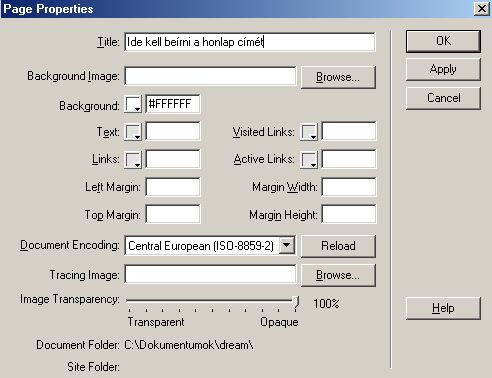
A kódolás lehetőleg "Central European (ISO-8859-2)" legyen, így a hosszú "ű"
nem kalaposan fog megjelenni. A betűméretet is érdemes kiválasztani. Lehetőleg
ne válasszunk túlságosan extra betűtípust (Font), mert esetleg nehezen olvasható.
Ha ezeket beállítottuk, akkor az OK megnyomása után bezárjuk a programot, majd
az egész Dreamweavert indítsuk újra, így már a megfelelő kódolást fogja használni.
Először is a honlapunknak adjunk nevet. Nyílván valami olyan nevet érdemes
kitalálni, ami az oldalunk tartalmára jellemző. Ezt a következő módon érhetjük
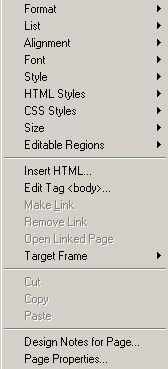
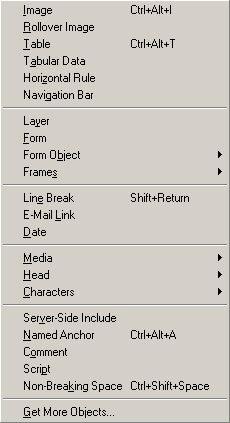
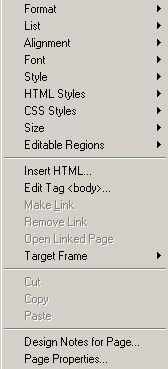
el. Kattintsunk jobb gombbal a szövegszerkesztő fehér felületére, ekkor ezt
látjuk:

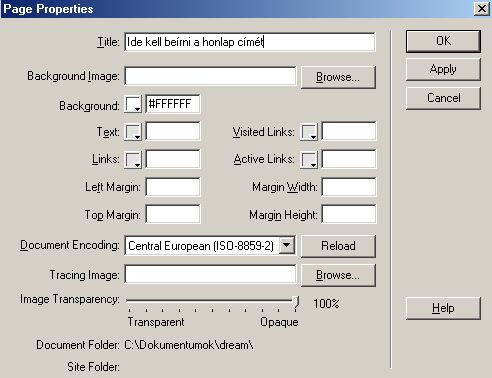
Erre sokszor szükségünk lesz, de csak pár pont az igazán fontos. A "Page Properties"
résznél adhatjuk meg a honlapunk címet:

Az "Ide kell beírni a honlap címét" helyére találjunk ki valami címet és írjuk
be. A honlapunkat nagyon feldobhatja, ha nem fehér hátteret használunk, hanem
valamilyen lágy háttérszínt használunk. Ezt a "Background" résznél állíthatjuk
be. Alapvető szabály, hogy olyan háttérszínt válasszunk, amin jól látszanak
a betűk. Ezért célszerű lehet a betűk színét is megváltoztatni, ezt a fenti
képen a "Text" résznél tehetjük meg. De aki bátor, az egy képet is választhat
háttérként, de talán először ezt ne tegyük. Az "OK" gombra kattintva jöhet a
lényeges rész a szöveg megírása.
Itt már kevesebbet kell bűvészkedni, egyszerűen írjuk le amit szeretnénk. Bizonyára
szeretnénk képeket is feltenni. Tételezzük fel, hogy a képünk már megvan, ez
lehetőleg .gif. .jpg formátumú legyen, kerüljük a BMP-ket! A bmp kiterjesztésű
kép sokkal nagyobb terjedelmű, mint egy gif vagy jpg. A kis méretű (byte) képek
jelentősége abban áll, hogy az oldalunkat bárki gyorsan megnézheti és nem kell
sokáig várni, mire minden letöltődik.
Nyissunk a meghajtónkon egy tetszőleges könyvtárt és másoljuk bele az összes
olyan képet, amit az oldalunk tartalmazni fog. Mielőtt a képeket elhelyeznénk
az oldalunkon készítsük el a már említett index.html fájl elő mentését. Ez egyszerű
dolog, a File menü Save As részét indítsuk el és írjuk be fájlnévként, hogy
index.html. És most egy fontos rész jön: abba a könyvtárba mentsük le az index.html
fájlt, ahová az előbb a képeket elhelyeztük.
Ez azért fontos, mert a HTML forráskódunkban ekkor egy olyan hivatkozás jelenik
meg, hogy ugyanabban a könyvtárban lévő képet kell majd megjeleníteni és pl.
nem a C:/dokumentumok/oldalam/ könyvárból, mert ugye a későbbiekben nem a saját
"c" meghatón lesznek az adatok, hanem a szolgáltató szerverén és mérget vehetünk
rá, hogy ott nem abban a könyvtárban fogják tárolni, ahol ez a saját meghajtónkon
volt. Aminek az lenne az eredménye, hogy a képek majd nem jelennek meg. (Természetesen
más könyvtárba is tárolhatjuk a képeket, hiszen a legtöbb szolgáltató módot
ad rá, hogy saját könyvtárat nyissunk, de ezt kezdetben ne használjuk, majd
csak akkor, ha már az első oldalunk sikerrel megjelenik.)
Nos, ha már elkészítettük az index.html fájlunk első mentését és a szöveget
is többé kevésbe megírtuk, akkor szúrjuk be a képeket a dokumentumba. Állítsuk
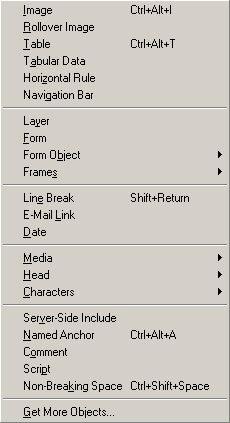
a crusort oda ahová a képet el szeretnénk helyezni (abba a sorba) és kattintsunk
rá az Insert menüre:

Válasszuk az Image pontot és a Windowsnál megszokott módon keressük meg azt
a helyet a meghajtón, ahol a képeket tároljuk, és válasszuk ki az első képet.
Ha mindent jól csináltunk, akkor az OK után a dokumentumunkban megjelenik a
kívánt kép. Az se jó ha túl kicsi a kép és az se ha túl nagy. Nem célszerű olyan
nagy képet beszúrni, ami lelóg a képernyőről. Lehetőleg 500-600 pixelnél ne
legyen szélesebb. Ugyan ez a szövegszerkesztő is képes átméretezni a képet,
de ezt inkább ne használjuk, mert csak látszólag méretezi át a képet, a valóságban
továbbra is egy nagy képet fog letölteni (sok idő) az oldalunk leendő látogatója,
csak kicsiben látja. Erre a célra használjunk egy képszerkesztő programot.
Minden olyan helyre, ahová képet szeretnénk a dokumentumunkba szúrjuk be az
előbb leírt módon. A képeket igazíthatjuk jobbra/balra és középre. Az igazításhoz
jobb gombbal kattintsunk a képre, majd a Align pont kiválasztásával jelöljük
ki az igazítás módját.
Az is előfordulhat, hogy egy táblázatra is szükségünk lesz. Ez a képek beszúrásához
nagyon hasonlít. Az Insert menü (előző képen) Table részénél adjuk meg, hogy
hány sorból és oszlopból fog állni a táblázatunk és az OK-ra kattintva töltsük
kis a táblázat rubrikáit. (A táblázatot ugyanúgy igazíthatjuk jobbra/balra és
középre, mint a képeket.)
Még egy dolog lehet fontos, a hivatkozás. Ha meg szeretnénk jelölni pl. hogy
az adott információt honnan szereztük, vagy pl. a barátunk honlapjára egy linket
szeretnénk tenni, akkor nincs más dolgunk, mint az egér bal gombját folyamatosan
nyomva tartva kijelölni a szövegben azt a részt, ahol a hivatkozás (link) lesz.
Utána jobb gombbal kattintsunk a kijelölt részre és válasszuk ki a megjelenő
menüben, hogy "make link". Az URL részt töltsük ki. Ha egy másik oldalra hivatkozunk,
akkor http://-vel kell hogy kezdődjön és utána írjuk be az oldal pontos címét,
pl.: http://www.doboz.hu/tom. Ha a link színezését nem állítottuk át, akkor
OK után kék színnel és aláhúzva látjuk az előbb kijelölt szövegrészt.
És ha már egy "csomó szenvedtünk" és az oldalon meg szeretnénk adni az e-mail
címünket, akkor írjuk az oldalunkra, hogy pl. mail vagy küldj nekem levelet
stb. Jelöljük ki ugyan úgy, mint az előbb a link létrehozásánál írtam, és az
URL részbe ne azt írjuk, hogy http://… hanem mailto:cimunk@szolgaltato.hu,
itt természetesen a mi e-mail címünk szerepeljen.
Végül a File menü save részével mentsük el a munkánkat. Az így létrehozott
index.html fájl nem tartalmazza a képeket, csak a hivatkozásokat. Tehát, amikor
a szolgáltató oldalára feltöltjük, akkor nem elég az index.html-t feltölteni,
az összes olyan képet is töltsük fel, amit az oldalunkon elhelyeztünk, ez rendszerint
egyesével lehetséges.
Összegzésül: Ha leírjuk a szövet, be tudjuk szúrni a képeket, táblázatot tudunk
készíteni és linkeket, akkor az alapokat elsajátítottuk. Tény és való, hogy
az a legprofibb megoldás, ha a HTML forráskódot közvetlenül készítjük el, de
ennek a megértése "valamivel" bonyolultabb, mit egy szövegszerkesztő használata.
Aki egy profi editorra kíváncsi nézze meg a Code-Genie
magyar fejlesztésű programot.